【この記事は約 5 分で読めます。】
 こんにちは、ハルショーです。
こんにちは、ハルショーです。今回は、サムネイル付きの新着記事(最近の投稿)を表示できるプラグイン、
「Newpost Catch」の設定方法について説明します。
WordPressにはウィジェットで「最近の投稿」を指定する機能がありますが、サムネイル画像が付いていません。
有料で販売するテンプレートでは対応しているものと対応していないものがあります。
もし、自分が使用しているテンプレートがサムネイル付きの新着記事(最近の投稿)を表示する機能がないのであれば、このプラグインが便利です。
目次
Newpost Catchのインストール
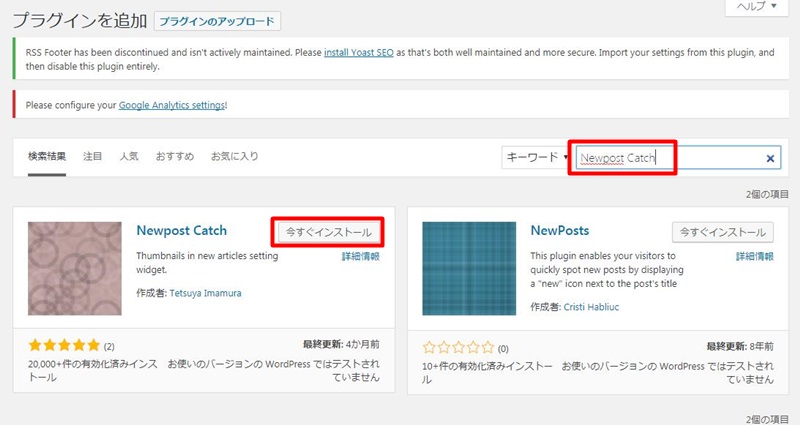
まずは、「Newpost Catch」プラグインをインストールします。

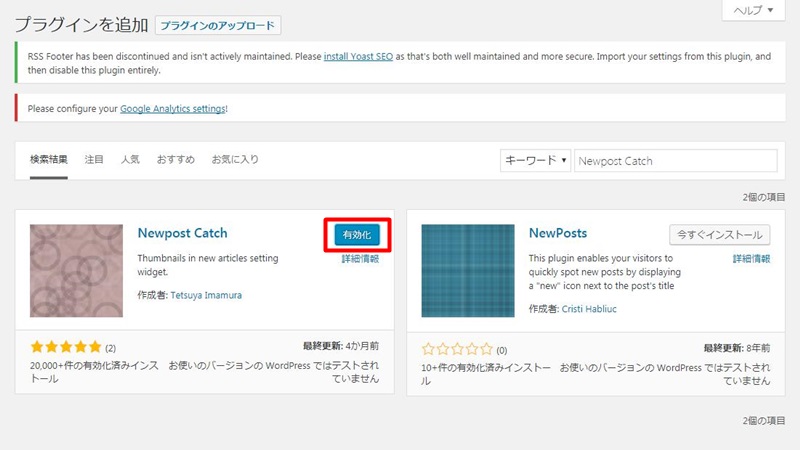
インストールされたら、「有効化」をクリック。

Newpost Catchを利用するための準備はこれで完了です。
Newpost Catchの設定方法
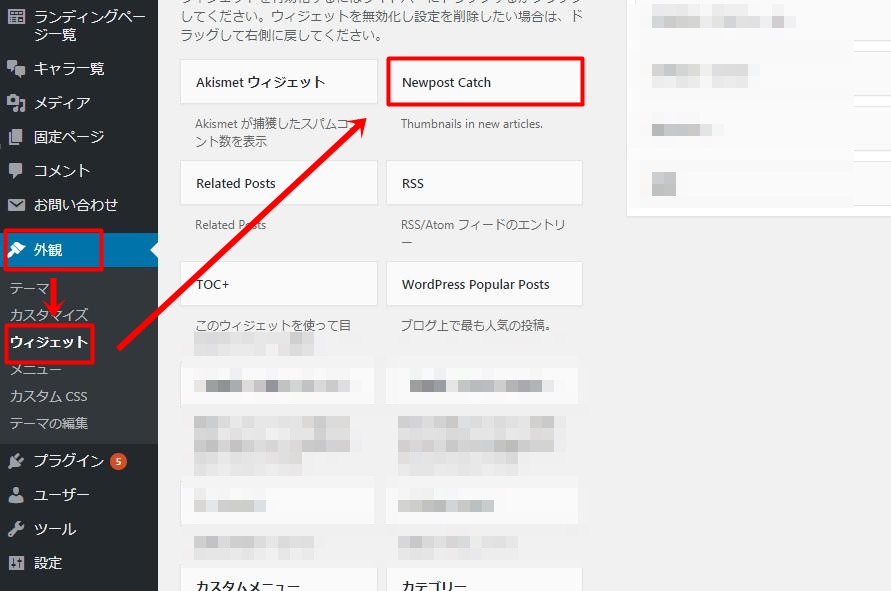
このプラグインの設定はウィジェットで行ないます。ウィジェットで表示位置を指定すると設定画面が表示されます。
そして、サイドバーまたはフッターにドラッグ&ドロップして表示位置を指定してください。
WordPress管理画面 ⇒ 外観 ⇒ ウィジェット ⇒ Newpost Catch

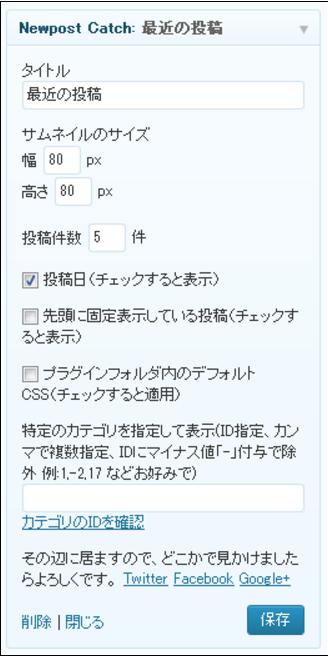
すべて日本語で表示されているため、設定も簡単にできるので必要に応じて変更してください。

サムネイルのサイズ
⇒サムネイルの画像サイズの指定です。ピクセル単位でサイズを指定してください。
デフォルトCSS
⇒「プラグインフォルダ内のデフォルトCSS」はチェックを外して、直接CSSを記述するようにしてください。
CSSファイルは下記の場所に格納されています。このCSSをコピー&ペーストして使用しているCSSファイルに追加してください。
⇒サムネイルの画像サイズの指定です。ピクセル単位でサイズを指定してください。
デフォルトCSS
⇒「プラグインフォルダ内のデフォルトCSS」はチェックを外して、直接CSSを記述するようにしてください。
CSSファイルは下記の場所に格納されています。このCSSをコピー&ペーストして使用しているCSSファイルに追加してください。
CSSのカスタマイズ
使用しているテンプレートによっては、表示が乱れる場合があります。あなたが使用しているテンプレートに合わせてCSSを整えてください。
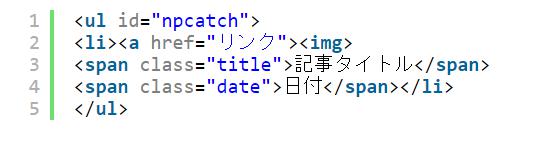
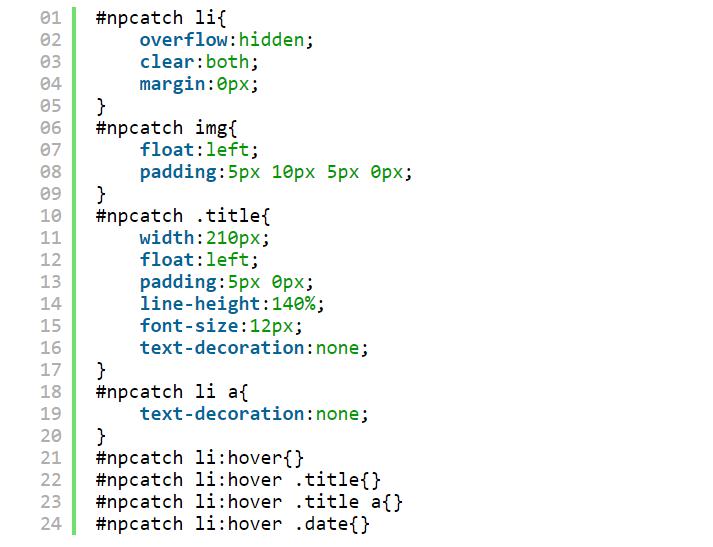
Newpost CatchのCSSの構造は、下記のようになっています。
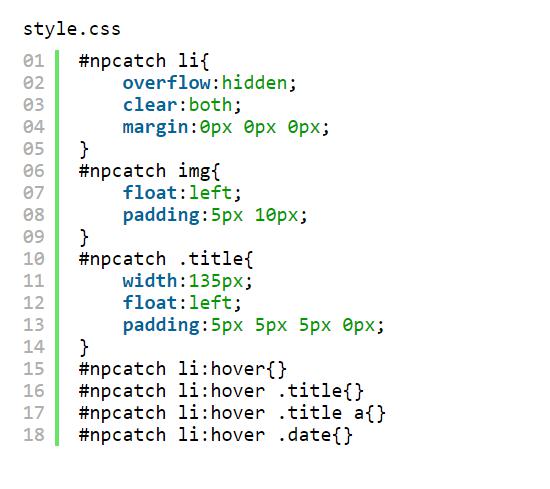
CSSファイルの場所
/wp-content/plugins/newpost-catch/style.css

初期状態のCSS

カスタマイズの例
初期設定のCSSは、サイドバーの横幅が狭いので、サイドバーの横幅が300ピクセルの場合は、幅を適度に広げてください。
下記はサムネイルの画像サイズが80ピクセルの場合です。

テンプレートのCSSが影響する場合
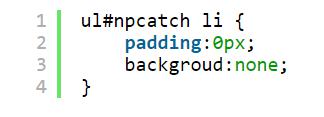
使用しているテンプレートによっては、LIタグに背景や余白の設定が付いている場合があります。その場合は、背景や余白を解除してください。
下記はその例です。
背景や余白を解除

まとめ
ブログやサイトを運営している場合、検索エンジン経由のユーザー流入ページ(ランディングページ)は、トップページではなく、詳細ページの場合が多いです。
詳細ページを閲覧しているユーザーが新着記事にスムーズに流入するように、サムネイル付きの新着画像のリンクをサイドバー等に配置するようにしてください。そうすることで、サイト内のページ回遊率が上がります。
以上が、サムネイル付きの新着記事(最近の投稿)を表示できるプラグイン、「Newpost Catch」の設定方法についての説明になります。