【この記事は約 5 分で読めます。】
 こんにちは、ハルショーです。
こんにちは、ハルショーです。今回は、画像を最適化することで画像の容量を小さくすることができるプラグイン、「EWWW Image Optimizer」の設定方法について説明します。
WordPressにおいて、記事数が増えてくると、自然と画像を扱う枚数も増えてくると思います。
そして、画像ファイルが多いということは、同時にサイトの表示速度を低下させてしまう恐れがあります。
しかし、「EWWW Image Optimizer」 というプラグインを使うことで、
・ 画像ファイルを最適化し、画像の容量を小さくできる
・ 過去にアップロードした画像ファイルのサイズの圧縮を一括でできる
・ 画像の最適化処理が早い
このようなメリットがあります。
ぜひ、この記事を参考に「EWWW Image Optimizer」を設定してみてください。
EWWW Image Optimizerのインストール
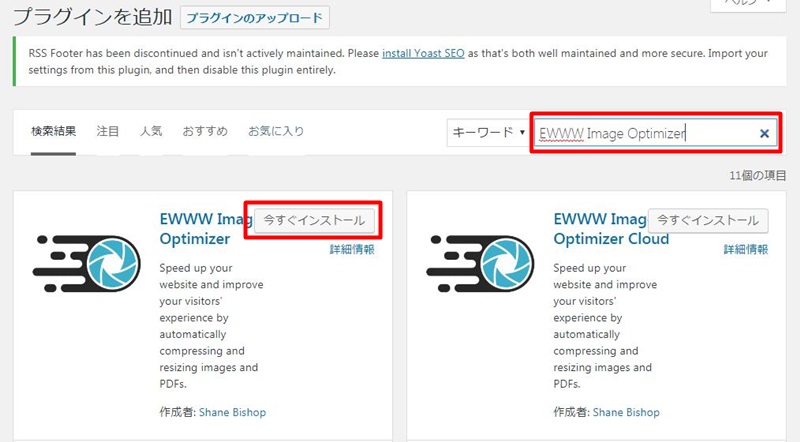
まずは、「EWWW Image Optimizer」プラグインをインストールします。

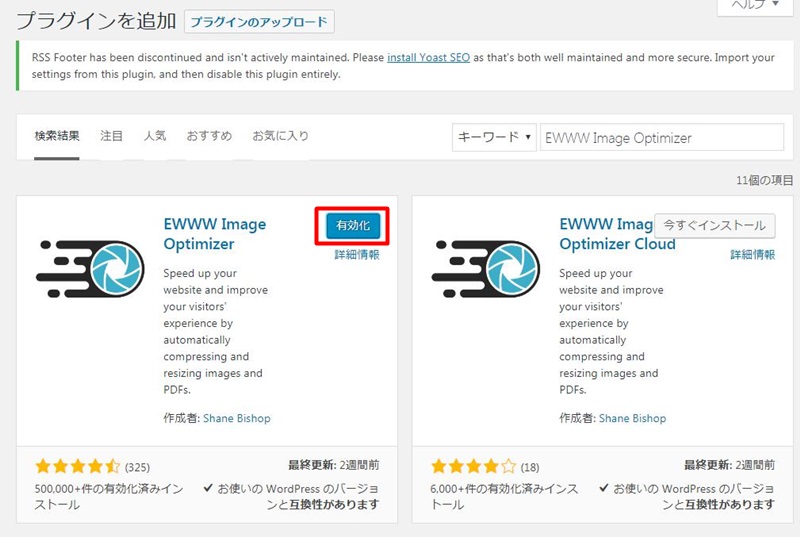
インストールされたら、「有効化」をクリック。

EWWW Image Optimizerを利用するための準備はこれで完了です。
EWWW Image Optimizerの設定方法
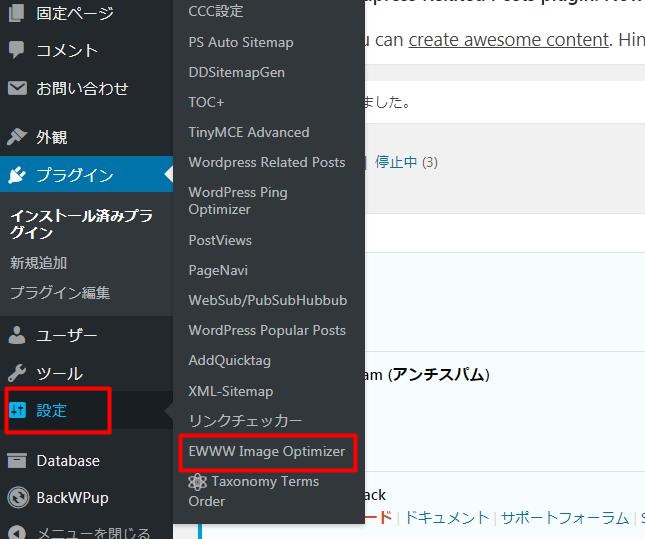
次に、管理画面の「設定」から「EWWW Image Optimizer」をクリック。

ここで、EWWW Image Optimizerの設定をしていきます。
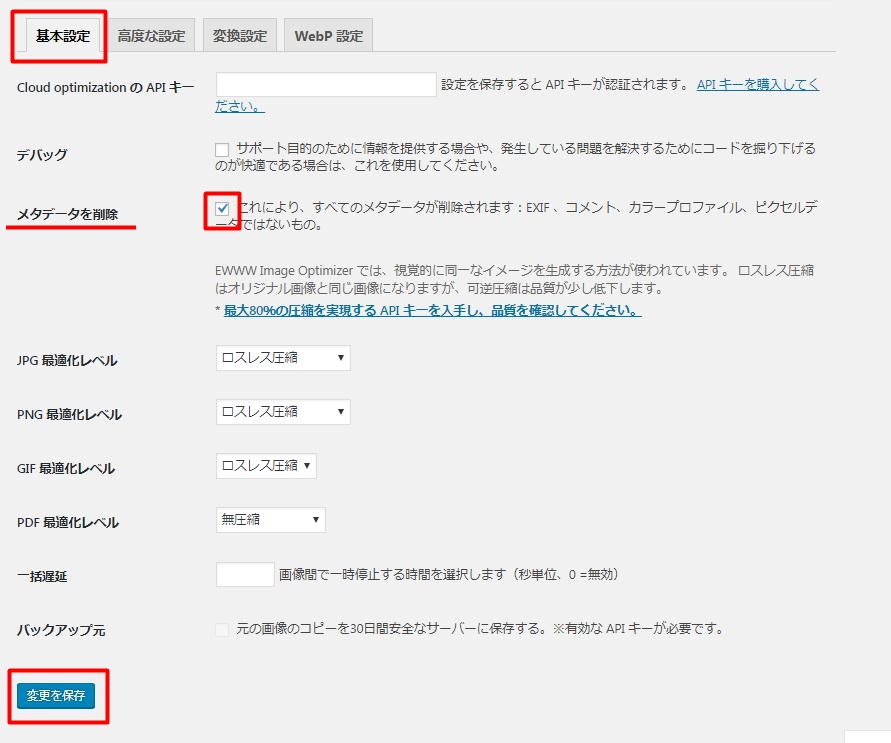
基本設定
基本設定の画面の「メタデータを削除」にチェックを入れて設定を保存してください。
これを有効にしておくことで、画像の撮影情報(Exifとコメント)を自動で消してくれます。

高度な設定
高度な設定の画面では、画像圧縮に関連する機能の設定になります。
特に変更する必要はないので、初期設定のままで大丈夫です。
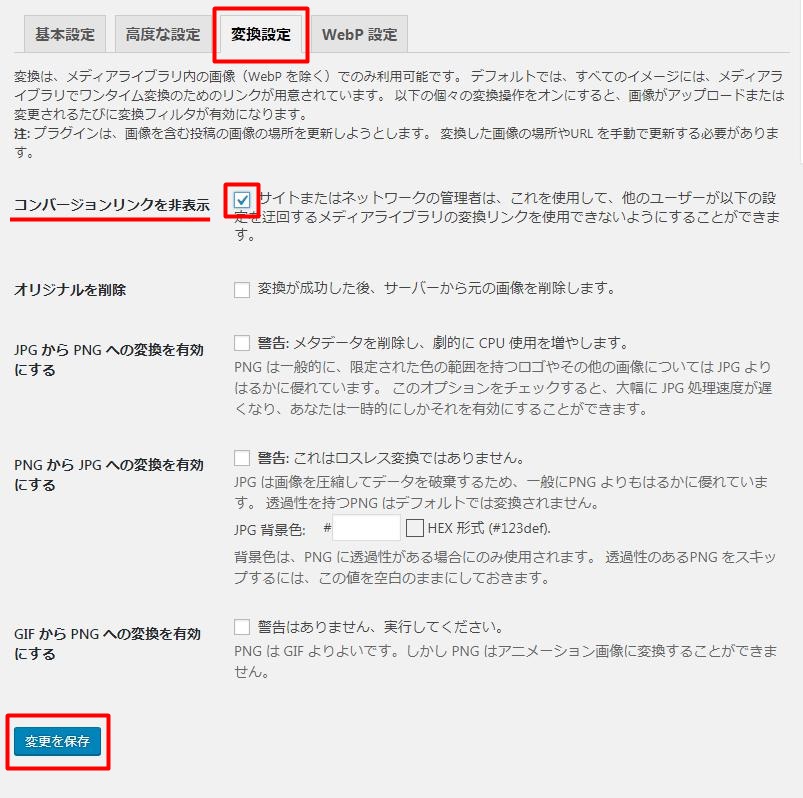
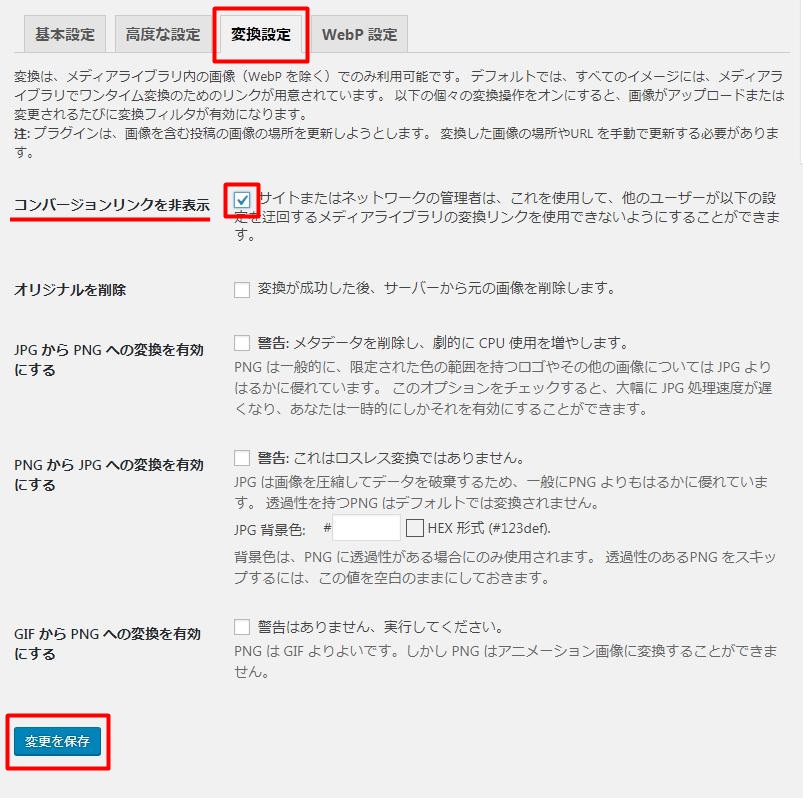
変換設定
ここでは、画像形式の変換機能を非表示になるように設定をします。
非表示にする場合は、「コンバージョンリンクを非表示」にチェックを入れて保存します。
これは、メディアライブラリの画面において画像形式を他の形式に変換する機能を非表示にします。

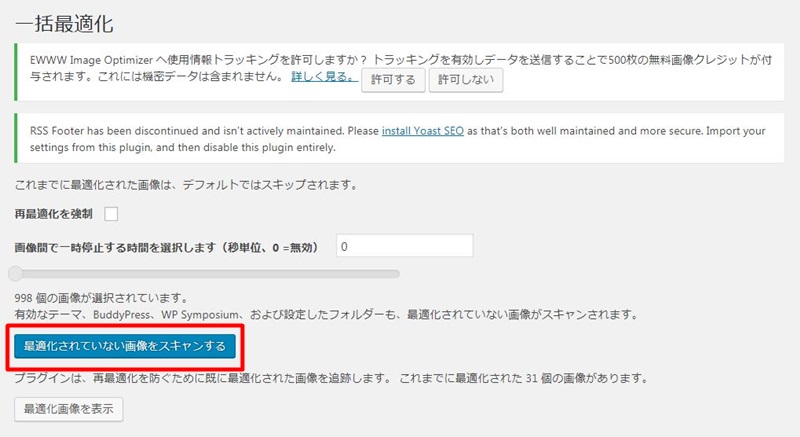
今までの画像を一括して最適化処理する方法
メディアライブラリに登録された画像を一括して最適化処理する方法を説明します。
まず、管理画面の「メディア」から「一括最適化」をクリック。

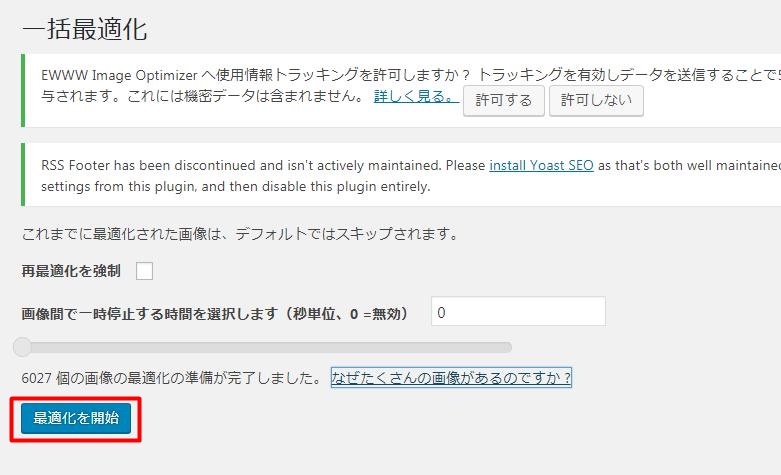
下記のような画面になるので、「最適化されていない画像をスキャンする」をクリック。

次に、「最適化を開始」をクリック。

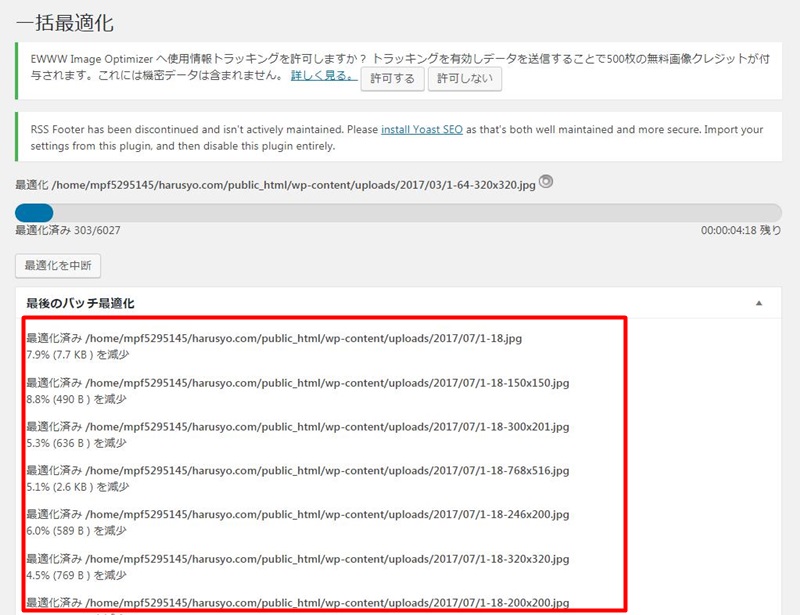
最適化処理中は、下記の画面が表示されます。
赤枠内のパーセントで表示される数値が軽量化できた比率になります。

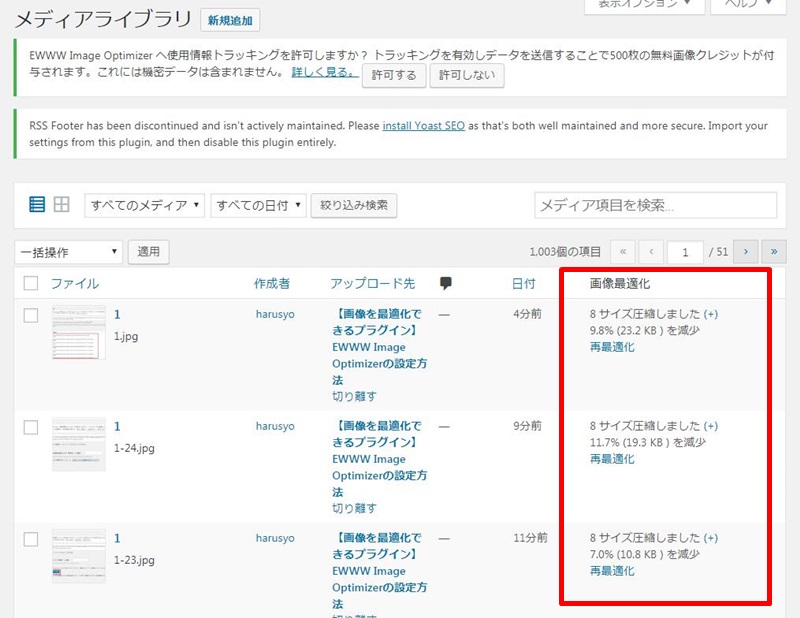
画像を個別に最適化処理する方法
個別に最適化処理をしたい場合は、メディアライブラリに最適化処理の結果と再処理のリンクがあるので、それをクリックすると個別に最適化処理ができます。

サイトの画像を軽量化すると、データ通信量が減るため、サイトの表示が速くなります。
画像を軽くすることでサイト自体も軽くなり、Googleなどの検索エンジンからの評価も上がります。
画像を多く使うサイトでは、非常に役に立つプラグインなのでぜひ活用してください。
以上が、画像を最適化することで画像の容量を小さくすることができるプラグイン、「EWWW Image Optimizer」の設定方法についての説明になります。